The architecture diagram identifies the eight main building blocks of an Angular application:

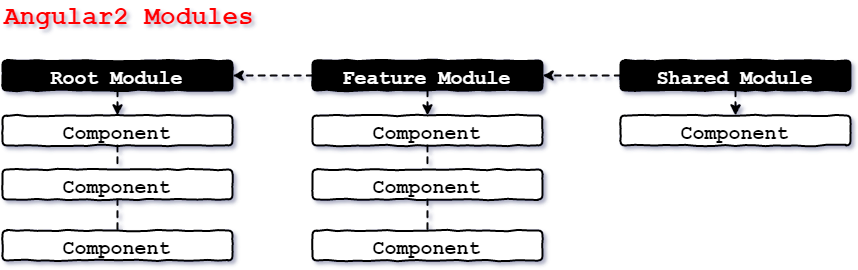
- Modules
- Angular apps are modular and Angular has its own modularity system called Angular modules or NgModules.
- Components
- A component controls a patch of screen called a view.
- Templates
- You define a component’s view with its companion template. A template is a form of HTML that tells Angular how to render the component.
- Metadata
- Metadata tells Angular how to process a class.
- Data binding
- Directives
- @Component requires a view whereas a @Directive does not. Directives add behaviour to an existing DOM element.
- Services
- Service is a broad category encompassing any value, function, or feature that your application needs.
- Dependency injection
- Dependency injection is a way to supply a new instance of a class with the fully-formed dependencies it requires. Most dependencies are services.