
A JavaScript task runner has become a main stay for almost any new project. Some people think that runners like Grunt and Gulp are limited to only Node.js projects, but it's not so. Any project can benefit from a simple task runner. I’ve started using Gulp to do tasks in .Net projects. When it comes to building CSS and JavaScript, specifically, it’s bliss.
I want to share some tricks which will definetly make your's life easier. In this article i am going to explain how to use ESLint and find any error in javascript.
Install Packages
Initialize npm in your project
npm init
Install following Package
npm install -g gulp
npm install gulp gulp-eslint gulp-util --save-dev
Create Gulp Config File
Create Gulpfile
Run Gulp
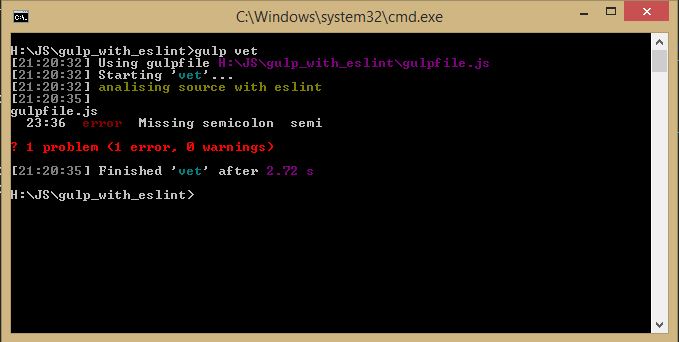
We can now do gulp vet from the command line to execute this task.
Extras
You can download full source from my github

No comments:
Post a Comment