ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework.
OWIN stands for Open Web Interface for .NET. It defines a standard interface between .NET web servers and web applications. Point to Note.. It is not a framework or tecnology.. It's just a Specification.
Identity The ASP.NET Identity system is designed to replace the previous ASP.NET Membership and Simple Membership systems. It includes profile support, OAuth Integration, works with OWIN, and is included with the ASP.NET templates whipped with VS 2013.
AngularJS is most popular SPA framework. It is most widely used SPA framework developed and maintained by Google.
RequireJS is actually a fork of the Common.js specification. It is most popular AMD(Asynchronous Module Definitions) which is designed to load modular code asynchronously in the browser. This way it makes you app load faster and javascript file more managable.
Now you might got an basic idea of each technology. What they do and How they do. Lets start working with those...
Create Project and Package
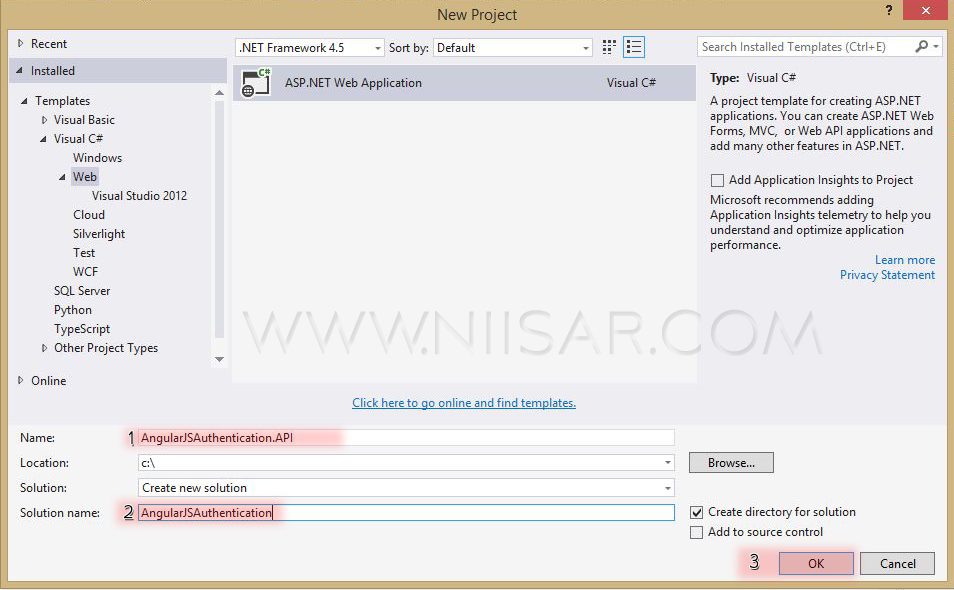
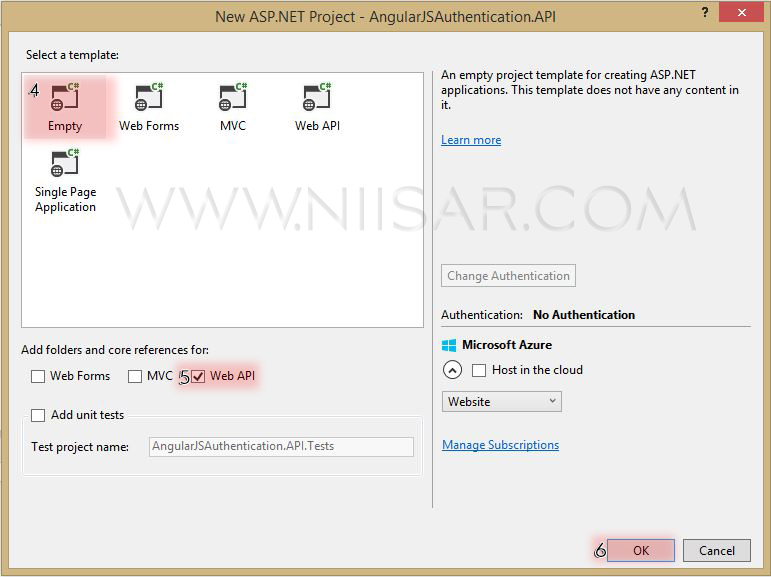
Create New ASP.NET Web Application


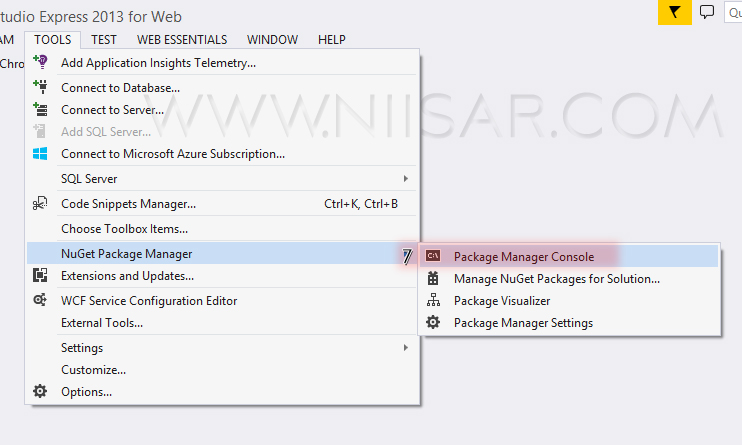
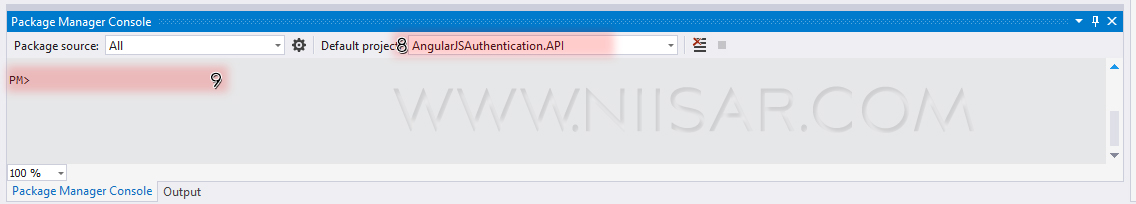
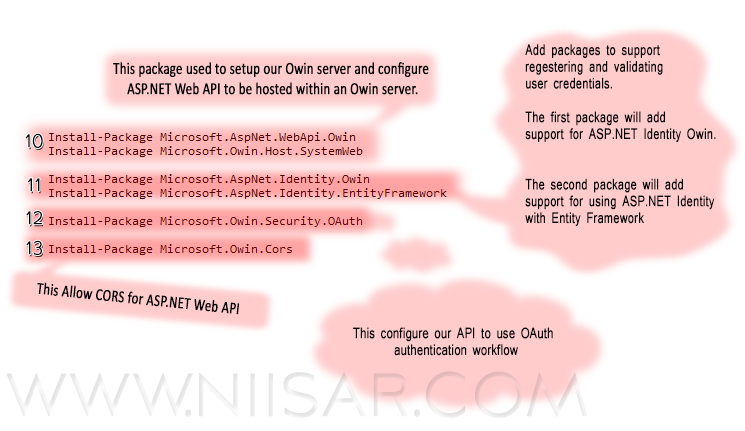
Open Package manager console and add few packages.


Install-Package Microsoft.AspNet.WebApi.Owin Install-Package Microsoft.Owin.Host.SystemWeb Install-Package Microsoft.AspNet.Identity.Owin Install-Package Microsoft.AspNet.Identity.EntityFramework Install-Package Microsoft.Owin.Security.OAuth Install-Package Microsoft.Owin.Cors

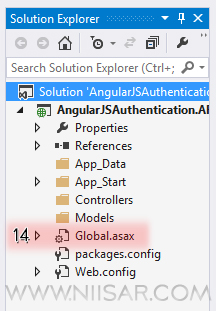
Delete Global.asax as we no need to use this class and fire up the Application_Start event and our "Startup" class so feel free to delete it.

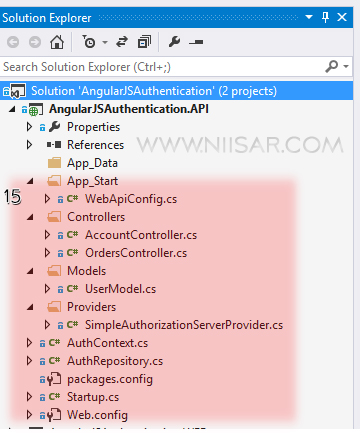
Add New Classes and Folder as show in image below.

Now Let's do few coding things. All code is well documented that you can understand it very easily
Add Connection String to Web.config
Startup.cs
AuthContext.cs
AuthRepository.cs
Providers > SimpleAuthorizationServerProvider.cs
Models > UserModel.cs
Controllers > AccountController.cs
Controllers > OrdersController.cs
App_Start > WebApiConfig.cs
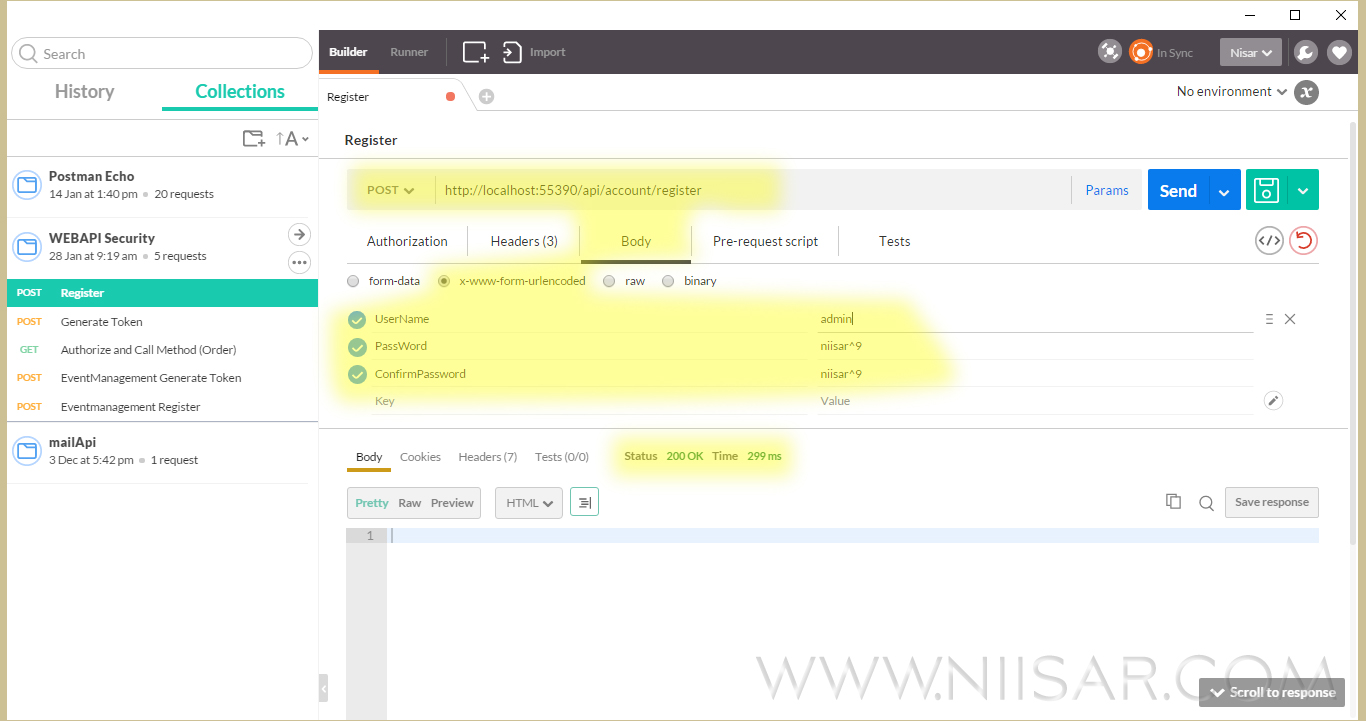
Now we are done with API. Lets Start Testing it.. We will use Post Man tool to test our api.Register

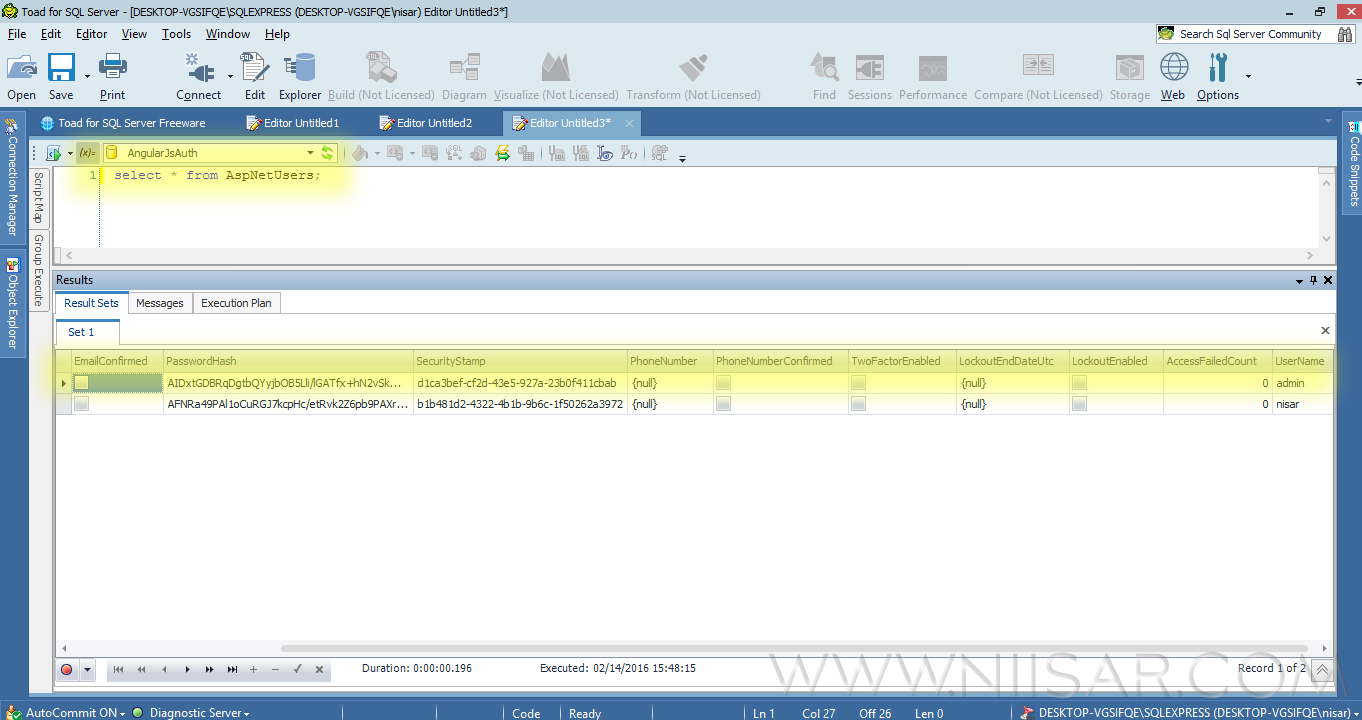
Check if user created in SQL Server Database

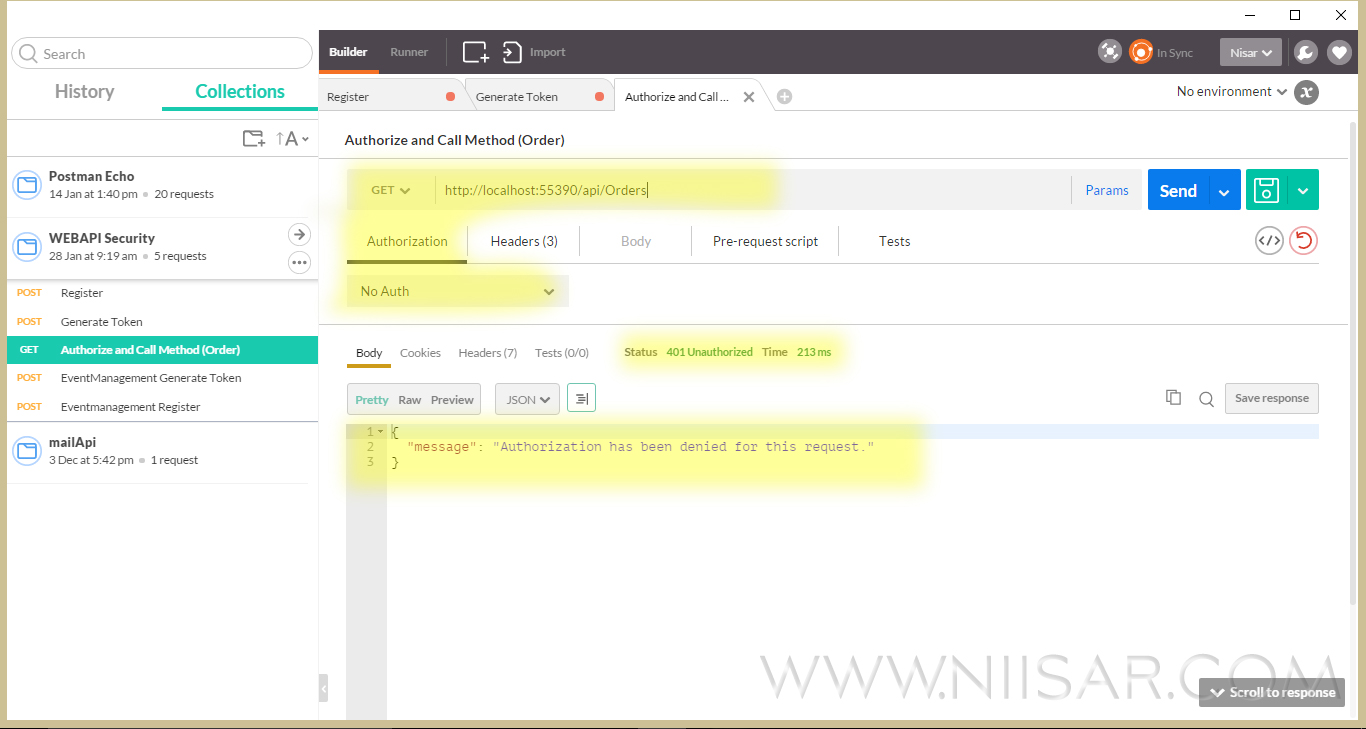
Get list of order without an Authorization

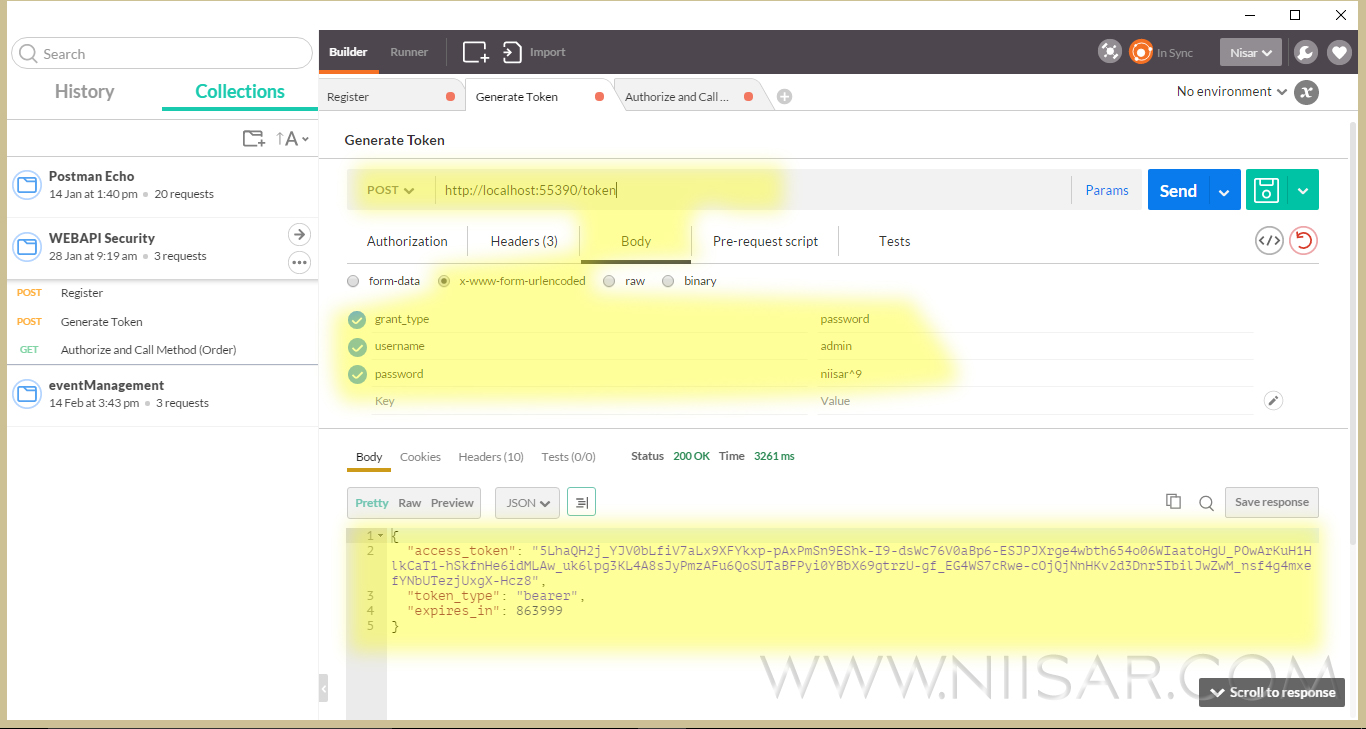
Generate a token

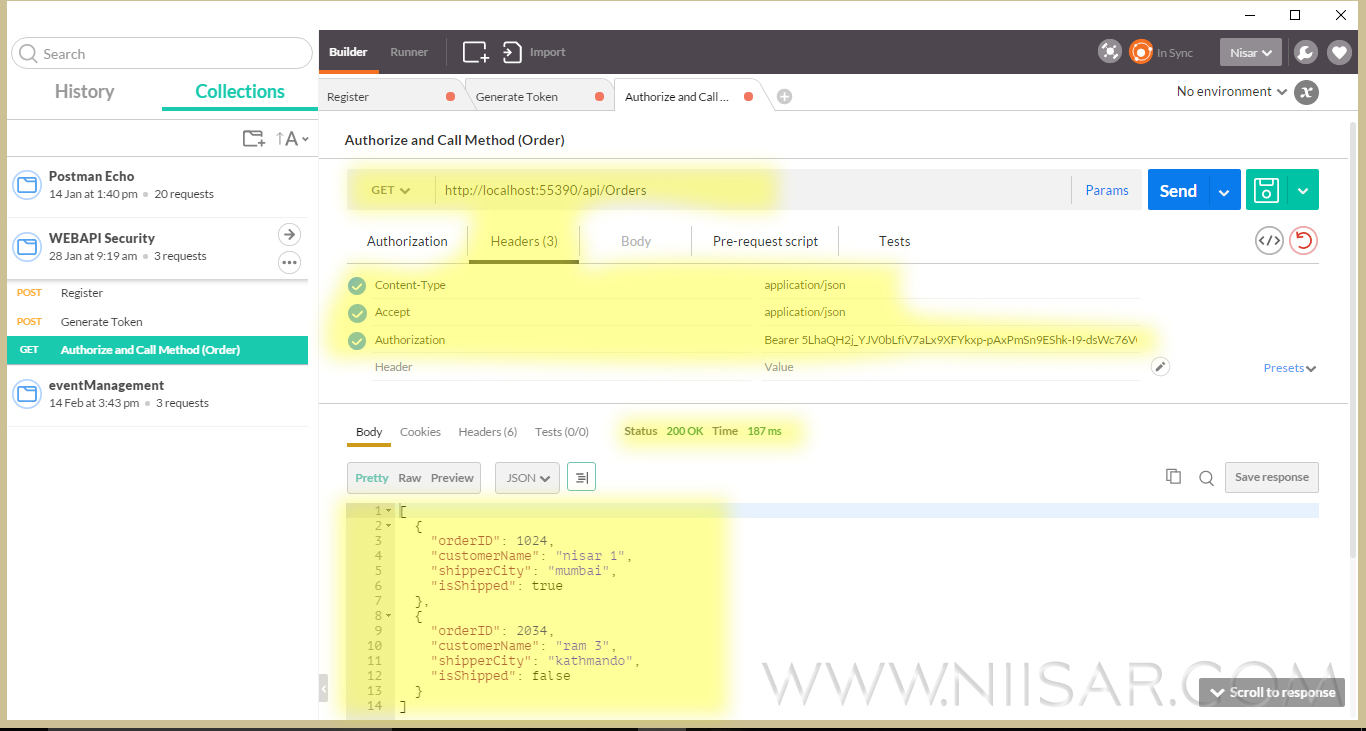
Get list of order with an Authorization

Well now we are good after testing Registering User, Generating Token, and Consuming Resource by authentication ID and Password we will write The Client Program by using AngularJS and RequireJS.
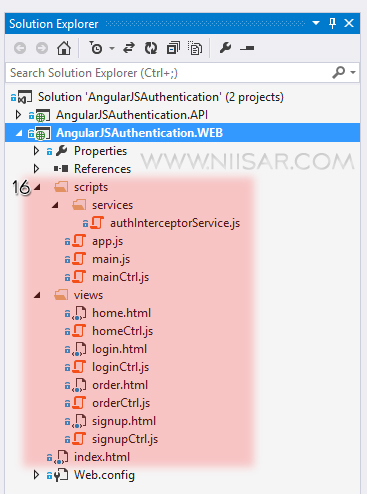
Add Project AngularJSAuthentication.WEB to the same solution and the file structure as below

And code it as below... The code is self descriptive
index.html
scripts > app.js
scripts > main.js
scripts > mainCtrl.js
scripts > services > authInterceptorService.js
Interceptor is regular service (factory) which allow us to capture every XHR request and manipulate it before sending it to the back-end API or after receiving the response from the API, in our case we are interested to capture each request before sending it so we can set the bearer token, as well we are interested in checking if the response from back-end API contains errors which means we need to check the error code returned so if its 401 then we redirect the user to the log-in page.
views > home.html
views > homeCtrl.js
views > login.html
views > loginCtrl.js
views > order.html
views > orderCtrl.js
views > signup.html
views > signupCtrl.js
Now let us test it.
Hope it helped you to understand the core concept of security in WEB API and how to use it in Angular.
You can download whole work from my GIT
Thanks for reading. ツ

No comments:
Post a Comment